国内视频网站对iPad的支持度大比拼
 苹果决定让iPad不支持Flash,导致iPad无法观看Flash格式网络视频的事实似乎动摇了不少国人购买iPad的决心。从iPad正式登陆中国开始,国内多家视频网站纷纷设法与iPad“速配”,能用iPad观看视频的网站也越来越多了。
苹果决定让iPad不支持Flash,导致iPad无法观看Flash格式网络视频的事实似乎动摇了不少国人购买iPad的决心。从iPad正式登陆中国开始,国内多家视频网站纷纷设法与iPad“速配”,能用iPad观看视频的网站也越来越多了。
土豆网、优酷网、酷六网、奇艺网等国内主流视频网站均先后宣布通过引入HTML5标准来支持iPad的播放。在这次匆忙的“速配”后,究竟谁占了上风?iPad的全触摸操作在哪家网站能够“放得更爽”?iPad那9.7英寸的屏幕,谁又利用得完美?接下来让我们一一道来。
参赛说明
我们直接通过iPad自带的浏览器来观看影片,而不是采用视频网站提供的第三方C/S应用程序。一方面是省去下载和安装程序的麻烦;另一方面,直接采用浏览器观影会更加节省iPad的系统资源。另外,在大多数时候,用户愿意将iPad横向放置来观看影片,因此我们也采用横向放置iPad的方式进行操作和观影。
参赛队
土豆网、优酷网、酷六网、奇艺网四大专业视频网站的网页版。
评判内容
1.视频效果(考核元素:可视面积、视频内容清晰度);
2.界面是否充实(考核元素:导航、播放记录、视频数量、视频类型);
3.手指操作是否顺畅(考核元素:按钮操作)。
评判方式
我们采用综合评分的方式来考核视频网站对iPad的支持度,具体的规则是:总分=各项考核分数的总和,其中,单项总分为10分。为了保证评分的公平性,笔者邀请了几位朋友一起采与此次评测。
比赛项目一:可视面积
iPad配备有俗称“Super TFT”的9.7英寸IPS面板。这块大屏拥有可视角度大、响应速度快、色彩还原准等特点,能给网络观影带来超爽的视觉效果。iPad在访问参赛的四家网站时,究竟哪家网站在iPad上显示的可视面积更加完美呢?

图1 iPad访问土豆网的视频时的可视面积截图

图2 iPad访问优酷网的视频时的可视面积截图
本项目主要考核使用者在初次登录网站点击视频后,iPad显示出的夹杂视频窗口、视频介绍以及点评信息的框架界面是否友好。它们是否能在非全屏模式下表现良好,为使用者提供一个可视范围比较合理的视频窗口尺寸。

图3 iPad访问酷六网的视频时的可视面积截图

图4 iPad访问奇艺网的视频时的可视面积截图
评分说明:在本轮评测中,我们分别选取各个参测网站的电影区页面进行测试。从实际使用中发现,优酷网的播放界面包含了视频详细档案,这部分信息占用了过多屏幕尺寸。而土豆网和奇艺网采用了近二分之一的页面尺寸来显示视频,这样的尺寸对iPad的屏幕来讲,即使不是全屏,也完全能清晰地展示整个视频框架。
可视面积参赛得分
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 得分 | 9 | 6 | 6 | 9 |
不仅如此,奇艺网还在页面右下角给出了评分和视频介绍等信息,相当于把优酷网的视频档案作了下移,更加合理。而酷六网虽然给视频区域留有近二分之一的页面位置,但预留的广告位又在此基础上切割了二分之一的页面。

图5 用iPad观看土豆网的《让子弹飞》电影

图6 用iPad观看优酷网的《山楂树之恋》电影

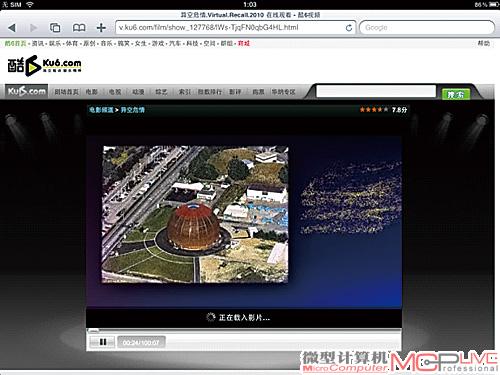
图7 用iPad观看酷六网的《异空危情》电影

图8 用iPad观看奇艺网的《山楂树之恋》电影
比赛项目二:视频清晰度
本项主要考核参赛的四家网站视频在iPad上显示的清晰度。我们用各家网站首页热播的正版电影为例,分别在这些参赛视频网站进行播放。

图9 iPad访问土豆网首页截图

图10 iPad访问优酷网首页截图
四家视频网站的高清电影内容基本上都采用了480×320的分辨率,极少数视频是采用1280×720的分辨率,然而,国内现有宽带条件在该分辨率下会播放不太流畅。所以,笔者评测的基本都是480×320分辨率的视频。

图11 iPad访问酷六网首页截图

图12 iPad访问奇艺网首页截图
评分说明:在本轮评测中,总的来讲,四家网站的视频在iPad上的显示效果都还不错。从颜色真实度、画面细腻度上来讲,也都很让人满意。由于画面细腻度在很大程度上由码率决定,而网络视频惯用的VBR动态编码的码率不是固定的。
内容清晰度参赛得分
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 画面细腻度 | 5 | 4 | 4 | 5 |
| 颜色真实度 | 5 | 5 | 5 | 5 |
| 本轮总分 | 10 | 9 | 9 | 10 |
因此,为了保证测试的公平性,笔者找了6位朋友,直观地从画面色阶展现状态以及人物面部皮肤展现细致度来评判。各个网站的表现都较为接近。表2是笔者统计的6位朋友的打分,作为本轮的评测结果。
比赛项目三:首页使用体验
iPad拥有9.7英寸的大屏,若要让多根手指在该大屏上划得爽快,则页面布局就显得非常重要。
本轮考核的重点在于通过合理的布局让使用者在单手握持或双手握持时,是否都能非常便捷地进行点播动作,是否能够满足不同手指宽度的使用者。
奇艺网和土豆网的界面相对于另两个网站而言更容易操作,优酷网和酷六网虽然提供了充足的信息量,但在页面向下滑动时,块式布局的缺陷就显现出来,它们更容易被误点。在增强触控操作的方便性上,土豆网提供的海报展现形式非常适合触控操作,而奇艺网在首页提供的“播放记录”菜单则可以减少触控操作步骤。
评分说明:在本轮评测中,由于iPad只能依靠手指在屏幕上点击,使得我们在面对信息丰富的首页时,只能通过用手指触摸的方式来完成整个操作。因此,界面上的按钮或链接是否够大以便使用者能够维持点击精度就显得非常重要。
首页使用体验参赛得分
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 得分 | 9 | 8 | 8 | 10 |
在参赛的四个网站中,大部分推荐视频都采用了图像链接的方式,这为使用者提供了充足的空间,方便点击。其中,优酷网和酷六网的页面布局风格倾向于提供充足的信息量。而奇艺网和土豆网则更倾向于精选视频内容,各有各的特点。
值得一提的是,奇艺网首页的展示影片的橱窗尺寸相对土豆网而言,设计更加合理。因为在实际操作过程中,我们将手指轻轻地滑动即可实现展示影片的切换,也正因为如此,我们给奇艺网的此项评测打了满分。
比赛项目四:播放页面评测
本轮需要测试使用者在进入视频观看页面时,是否会被页面中其他元素干扰。iPad在播放视频的过程中,页面是否可以提供一些该影片的延伸内容,以提升使用者的观影体验。另外,播放器是否使用便捷,也是我们需要考核的元素。
播放页参赛得分
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 得分 | 10 | 8 | 7 | 9 |
评分说明:在本轮评测中,几乎每个网站都为正在播放的视频提供了扩展元素。其中,优酷网、土豆网以及酷六网都不约而同地选择将网友互动作为播放页面中的扩展元素,这为用户在观看影片时提供了及时的互动参考信息。奇艺网则引入了豆瓣网的影评。
另外,我们也着重对比了“推荐”内容的展示,该元素对我们选择电影会提供非常大的帮助。参赛的四个网站都提供了按不同条件进行自动匹配推荐电影的功能。土豆网和奇艺网提供了两种不同筛选条件下的推荐电影展示条,其中土豆通过色块区分的方式,相比其他视频网站更加直观。
比赛项目五:操作过程是否顺畅
这是我们后一轮评测,也是非常重要的一项测试。我们单独将其提出来进行重点测试,主要考核iPad在播放四个网站的视频时,用户的触摸操作体验是否舒适便捷。
手指间操作是否顺畅参赛得分
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 得分 | 8 | 8 | 6 | 9 |
评分说明:在本轮评测中,奇艺网的播放器框架正好占满iPad的整个屏幕,效果相当不错。土豆网在屏幕下方提供了“相关影片”的展示栏,但视频尺寸太小,稍显遗憾。优酷网则保留了部分网友的影评,而酷六网仅仅提供了黑白渐变的背景。
终参赛结果
在整个测试过程中,我们发现参赛的四家视频网站对HTML5技术运用得相当到位,页面的视觉感和操作体验可谓是各有各的特色。无论是视频加载的速度,还是页面的布局和视频播放的顺畅度,都让使用者有较好的视觉印象和操作体验。
终参赛结果统计
| 参赛队 | 土豆网 | 优酷网 | 酷六网 | 奇艺网 |
| 总分 | 48 | 39 | 36 | 48 |
综合上面的单项测试分数,我们得到了本次测试的终结果。奇艺网和土豆网双双赢得了本次大比拼的桂冠,而优酷网和酷六网也表现不错,给参与本次评测的几位朋友都留下了深刻的印象。
写在后
在评测的四家网站中,奇艺网成为了本次大赛的黑马。无论从界面优化还是从它所提供的电影资源方面来讲,奇艺网都拥有相当优秀的表现。土豆网的整体表现也不错,特别是在播放页面中的优秀表现让我们印象深刻。优酷网则将其在新闻视频上的优势在iPad移动平台上进行跨界传播。酷六网虽然在首页上表现得相当出色,但其二三级页面还需要进行优化。
总的说来,iPad通过网页模式观看视频已经能够达到很好的观影效果。相对于C/S模式的客户端软件而言,网页观看影片更加方便,无需下载安装第三方软件。我们相信会有越来越多的视频网站会不断改进技术,增强用户使用体验,让iPad用户们摸得更准,放得更爽。